プログラマの知っておくべき配色の基本
ウェブデザインを行う中で基本的な事に配色があります。プログラマの場合、色と言えばRGB色空間を思い浮かべるかと思いますが、配色を行う場合はHSB色空間を使う方が便利です。また、トーンの概念を理解することで基本的な配色のパターンを知ることができます。ここでは、プログラマ向けに配色の基本を解説します。
色空間
色空間(Color Space)とは、無数にある色から有限の色を抽出した集合です。最も馴染みの深い色空間はRGB色空間であり、Red(赤)Green(緑)Blue(青)の三原色の割合から色を作成します。それぞれが256段階の階調を持った場合、16,777,216色となり、現在のパソコン上のディスプレイでは標準的な色数となっています。
HSB色空間
HSB色空間とはRGB色空間と同様に色空間の1つですが、Hue(色相)、Saturation(彩度)、Value(明度)の3要素から色を作成します。Hue(色相)は色の種類を表し、赤青緑といった色が円状に配置されるイメージになります。彩度は色の鮮やかさを表し、彩度が高ければ高いほど原色に近い色になります。明度は名前の通りに明るさを表し、明度が低ければ暗い色となります。また、HSBによる色とRGBによる色は互いに変換が可能になっています。
トーン
HSB色空間の彩度と明度は合わせてトーンと呼ばれます。トーンとは、色の持つイメージです。鮮やかな色、くすんだ色、淡い色といったように色の種類(色彩)とは無関係に似たイメージの色は同じトーンであると言えます。これは言い換えると同じトーンの色は例え色の種類(色彩)が異なっていても、組み合わせた場合に自然に見えるという事です。
RGB色空間よりもHSB色空間の方が配色に向く理由はこのトーンにあります。配色の基本としては同じトーン、または似たトーンで色を選択することです。
色を作る
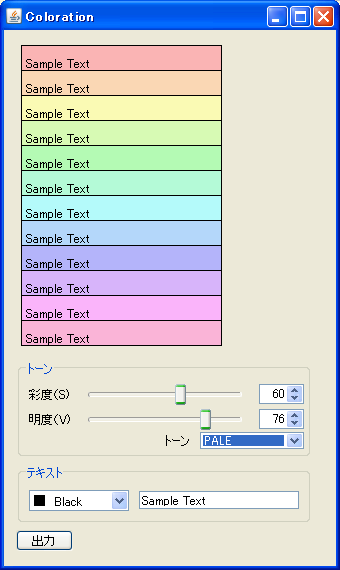
市販やフリーのペイントツールを使っても良いのですが、ウェブアプリケーションを作成する場合には機能が多すぎたり足りないところもあります。そこで簡単なカラーシミュレーターを作成してみました。

トーン(彩度と明度)を変化させると、同じトーンで12種の色彩に応じた色が変化します。例えば、テーブルのセルの背景色などに幾つかの色(薄い青と薄い赤など)を選択する時、トーンを合わせて選択するだけでぐっと見栄えが良くなると思います。