Fireworksを使ったWEBデザイン(1)
ある程度のHTMLやCSSを扱えるプログラマが画面設計を行う場合、HTML(コード)から書いてCSSで調整していると思います。これは業務アプリの管理画面などでは充分な場合も多いでしょう。
一方、デザイナがWEBサイトをデザインする場合はIllustratorやFireworksを使ってカンプ(見本)を作成します。*1そのカンプをクライアントと相談しながら固めていくのがデザイナの仕事における設計と言えます。
今回はFireworksを使って管理画面のデザインをする方法を紹介します。モダンなWEBサイトのデザインをするには知識・経験・センスどれも足りませんが、ちょっとしたサイトのデザインは直ぐに習得できます。尚、自分自身がWEBデザインの実務経験があるわけではなく、ツールや参考書などを手がかりにしていますので勘違いが多いと覆います。なので、本職のデザイナさんのツッコミをは大歓迎です。
STEP1 画面サイズを決める
WEBデザインをする上で最初に決めなくてはならないのは、画面サイズです。WEBサイトでは縦にスクロールする方が自然なので、結果的に横幅を何pxにするかという話になります。言い換えれば、ターゲットとするディスプレイの解像度を決めるということです。
最近ではほとんどの環境でXGA(1024×768)以上の解像度になっており、例えばYahooでは950px幅で作成しています。最近はワイドディスプレイが主流になってきていますが、XGA(1024×768)は暫くは主流といえるでしょう。
今回は幅950pxで作成することにします。
STEP2 レイアウト
オリジナリティ溢れるレイアウトをするのでなければ、WEBサイトのレイアウトパターンは多くありません。コンテンツ部分が段組かどうかとヘッダ・フッタの違い程度です。よくあるレイアウトは、ヘッダ+2段〜3段でしょう。
今回はコンテンツ部分を2段とし、ヘッダを作成することにします。
STEP3 配色計画
デザインに興味がないと配色はカラーピッカーから適当な色を選択したり、カラーコードを適当に調整して色を作ったりすると思います。ここでは折角なのでオーソドックスな配色を理論的に行ってみます。
まずはキーとなるカラーを決めます。ここではSeasarっぽい青緑をキーカラーとしました。この色を元に白へのグラデーションを作り、幾つかの色をピックアップしていくとします。
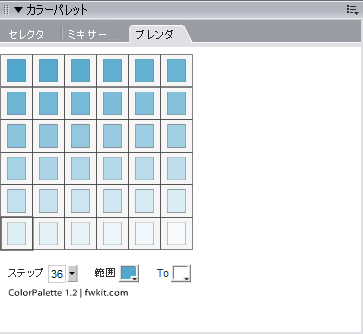
まず、キーカラーをカラーパレットのブレンダに設定し、白へのグラデーションを作成します。サイドバーにはメニュー項目が黒い文字で入ることを想定して淡い色を配置、ヘッダやタイトル部分は白い文字で表示することを想定して濃い目の色を配置するとしましょう。

次にエラー時のテキストエリアの背景色、一覧でのハイライト用の背景色を作成します。基本が白の部分に背景色として設定するため、淡い色で作ります。赤・青・黄色辺りがあると便利ですね。このような場合はトーンを統一すると違和感のない配色となります。
カラーパレットのセレクタを使い、HSVモードにします。プログラマがよく耳にするのはRGB色空間ですが、HSVを用いて同じトーンの色を選択します。トーンとはS(彩度)とV(明度)のペアが同じ色の集まりを表す概念です。ここでは10%とV(明度)を100%としました。この状態でH(色相)を変化させていくと、同じトーンである赤・黄・緑・青・紫といったカラーが選べます。
ここではエラー用に赤、ハイライト用に黄色と青を選択しました。

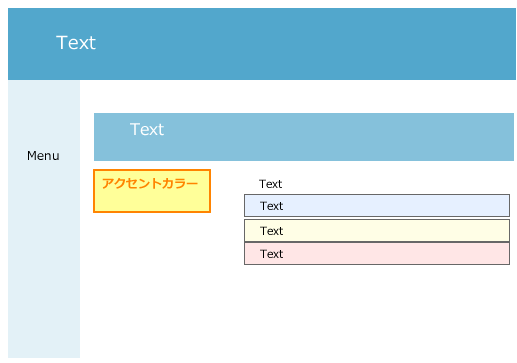
これで大まかな配色計画はできましたが、いまいちぱっとしません。なにかアクセントとなるカラーを用意しておきましょう。せっかくなのでTeedaの太陽からオレンジを拝借してみました。黄色は少し暗い色だったので明るめの色を選択です。
これらを適当に配置するとこんな感じなります。

管理画面であれば必要以上にレイアウトにこだわる必要はないと思いますが、最初に方針を決めるだけでも大きく見栄えが違います。ちなみに作っている中で気がついたんですが、DjangoのAdminSiteと似たような配色ですねw
STEP4 カラーパレットの作成
Fireworksでは色の管理機能があまり充実していないようで、STEP3で作成した色をパレットに落とすには少し手間がかかります。カラーパレットは編集できないのですが、GIF画像からパレットを取り込むことができるのでこの機能を使いましょう。
まず、先ほど作成した配色パターンをGIF画像で出力します。ですが、この時にエイリアスのかかった文字列が含まれると中間色が混入するので文字列を消しておきましょう。
GIFができたならば、カラーの色見本タグを開き、メニューから「色見本の置き換え」を行います。これでGIF画像を指定すれば色見本が取り込まれます。一度、取り込んだならばカラーで並び替えを行い、保存しておきます。

